Rozpoczęcie przygody z projektowaniem stron internetowych może być ekscytującym, ale także przytłaczającym doświadczeniem. Kluczowym krokiem jest zrozumienie podstawowych zasad, które rządzą tworzeniem efektywnych i estetycznych witryn. Na początek warto zaznajomić się z różnymi technologiami, które są używane w procesie projektowania, takimi jak HTML, CSS oraz JavaScript. HTML jest językiem znaczników, który pozwala na strukturyzację treści, podczas gdy CSS odpowiada za stylizację i układ elementów na stronie. JavaScript natomiast dodaje interaktywność i dynamiczne funkcje. Kolejnym krokiem jest zaplanowanie struktury strony oraz jej zawartości. Przygotowanie mapy witryny pomoże w organizacji informacji i ułatwi nawigację dla użytkowników. Warto również zastanowić się nad grupą docelową oraz celami, jakie ma spełniać strona. To pozwoli na lepsze dopasowanie treści i designu do oczekiwań odbiorców.
Jakie narzędzia są niezbędne do projektowania stron www?
Wybór odpowiednich narzędzi do projektowania stron internetowych jest kluczowy dla efektywności pracy oraz jakości końcowego produktu. Istnieje wiele programów i aplikacji, które mogą ułatwić proces tworzenia witryn. Do najpopularniejszych narzędzi należy edytor kodu, który umożliwia pisanie kodu HTML, CSS oraz JavaScript. Przykłady takich edytorów to Visual Studio Code, Sublime Text czy Atom. Każdy z nich oferuje różne funkcje, takie jak podświetlanie składni czy automatyczne uzupełnianie kodu, co znacznie przyspiesza pracę. Kolejnym istotnym narzędziem są programy graficzne, takie jak Adobe Photoshop lub GIMP, które pozwalają na tworzenie i edytowanie grafik oraz zdjęć wykorzystywanych na stronie. Dodatkowo warto rozważyć korzystanie z systemów zarządzania treścią (CMS), takich jak WordPress czy Joomla, które umożliwiają łatwe zarządzanie zawartością witryny bez konieczności znajomości kodowania.
Jakie umiejętności są potrzebne do projektowania stron www?

Aby skutecznie projektować strony internetowe, niezbędne jest posiadanie określonych umiejętności technicznych oraz kreatywnych. Przede wszystkim ważna jest znajomość języków programowania takich jak HTML i CSS, które stanowią podstawę każdej witryny internetowej. Umiejętność pisania czystego i zrozumiałego kodu jest kluczowa dla zapewnienia funkcjonalności oraz estetyki strony. Dodatkowo znajomość JavaScript pozwala na dodawanie interaktywnych elementów, co zwiększa atrakcyjność witryny dla użytkowników. Oprócz umiejętności technicznych ważna jest także kreatywność oraz zdolność do myślenia wizualnego. Projektant musi być w stanie stworzyć atrakcyjny układ graficzny oraz dobrać odpowiednie kolory i czcionki, które będą współgrały z charakterem marki lub tematem strony. Ponadto umiejętność analizy potrzeb użytkowników oraz przeprowadzania badań dotyczących użyteczności jest niezwykle cenna w procesie projektowania.
Jakie trendy w projektowaniu stron www warto znać?
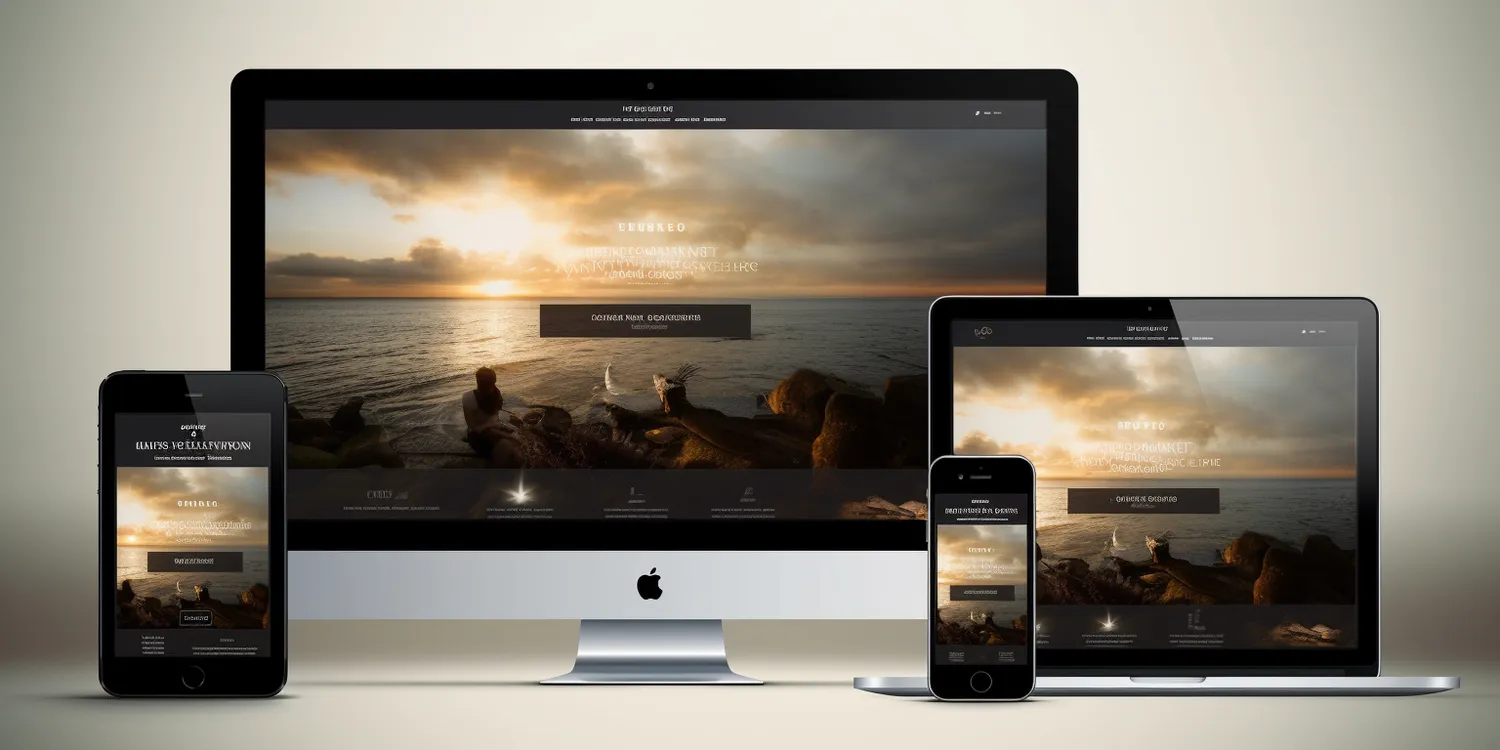
Świat projektowania stron internetowych nieustannie się zmienia i ewoluuje, dlatego ważne jest śledzenie aktualnych trendów w tej dziedzinie. Jednym z najważniejszych trendów ostatnich lat jest responsywność stron internetowych, która pozwala na dostosowanie wyglądu witryny do różnych rozmiarów ekranów urządzeń mobilnych oraz komputerów stacjonarnych. Użytkownicy coraz częściej korzystają z urządzeń mobilnych do przeglądania internetu, dlatego responsywne projekty są niezbędne dla zapewnienia pozytywnych doświadczeń użytkowników. Kolejnym istotnym trendem jest minimalizm w designie, który polega na eliminacji zbędnych elementów graficznych na rzecz prostoty i przejrzystości. Użytkownicy cenią sobie łatwość nawigacji oraz szybki dostęp do informacji. Warto również zwrócić uwagę na znaczenie typografii w projektowaniu stron www; odpowiednio dobrana czcionka może znacząco wpłynąć na odbiór treści przez użytkowników.
Jakie są najlepsze praktyki w projektowaniu stron www?
Projektowanie stron internetowych wymaga nie tylko kreatywności, ale także znajomości najlepszych praktyk, które zapewniają, że witryna będzie funkcjonalna i przyjazna dla użytkowników. Jedną z kluczowych zasad jest zachowanie prostoty w układzie strony. Użytkownicy powinni łatwo odnajdywać potrzebne informacje, dlatego warto unikać zbyt skomplikowanych struktur nawigacyjnych. Dobrze zaplanowana hierarchia treści oraz intuicyjne menu to podstawy udanego projektu. Kolejną istotną praktyką jest dbanie o szybkość ładowania strony. Użytkownicy mają coraz mniej cierpliwości do wolno ładujących się witryn, co może prowadzić do ich frustracji i opuszczenia strony. Optymalizacja obrazów oraz minimalizacja kodu HTML, CSS i JavaScript to działania, które mogą znacząco wpłynąć na czas ładowania. Ponadto warto zadbać o dostępność strony dla osób z różnymi niepełnosprawnościami. Stosowanie odpowiednich kontrastów kolorystycznych, alternatywnych tekstów dla obrazów oraz czytelnych czcionek to elementy, które powinny być brane pod uwagę na etapie projektowania.
Jakie są najczęstsze błędy w projektowaniu stron www?
Podczas tworzenia stron internetowych łatwo popełnić błędy, które mogą negatywnie wpłynąć na ich funkcjonalność oraz odbiór przez użytkowników. Jednym z najczęstszych błędów jest przeładowanie strony zbyt dużą ilością informacji lub elementów graficznych. Zbyt wiele treści może przytłoczyć odwiedzających i sprawić, że trudno będzie im znaleźć to, czego szukają. Kolejnym powszechnym problemem jest brak responsywności witryny; w dzisiejszych czasach coraz więcej osób korzysta z urządzeń mobilnych, dlatego strona musi być dostosowana do różnych rozmiarów ekranów. Niezrozumiała nawigacja to kolejny błąd, który może zniechęcić użytkowników do dalszego przeglądania witryny. Ważne jest, aby menu było intuicyjne i łatwe w obsłudze. Inny istotny aspekt to ignorowanie SEO (optymalizacji pod kątem wyszukiwarek internetowych). Brak odpowiednich słów kluczowych oraz metaopisów może sprawić, że strona nie będzie widoczna w wynikach wyszukiwania. Warto również zwrócić uwagę na jakość treści; nieaktualne lub źle napisane informacje mogą zaszkodzić reputacji marki.
Jakie są różnice między projektowaniem a rozwijaniem stron www?
Projektowanie i rozwijanie stron internetowych to dwa różne etapy procesu tworzenia witryny, które wymagają odmiennych umiejętności oraz podejścia. Projektowanie koncentruje się głównie na aspekcie wizualnym oraz użyteczności strony. Projektanci muszą posiadać umiejętności związane z grafiką komputerową, typografią oraz kolorystyką, aby stworzyć estetyczny i funkcjonalny interfejs użytkownika. Ich zadaniem jest również zapewnienie, że strona będzie intuicyjna w obsłudze oraz dostosowana do potrzeb grupy docelowej. Z kolei rozwijanie stron internetowych dotyczy implementacji technicznych rozwiązań oraz programowania funkcji witryny. Programiści zajmują się pisaniem kodu HTML, CSS i JavaScript oraz integracją różnych technologii backendowych, takich jak bazy danych czy serwery aplikacyjne. Współpraca między projektantami a programistami jest kluczowa dla sukcesu projektu; obie grupy muszą komunikować się ze sobą i współpracować na każdym etapie tworzenia strony.
Jakie są najważniejsze aspekty SEO w projektowaniu stron www?
Optymalizacja pod kątem wyszukiwarek internetowych (SEO) jest kluczowym elementem skutecznego projektowania stron www. Aby strona była widoczna w wynikach wyszukiwania, należy zwrócić uwagę na kilka istotnych aspektów SEO już na etapie projektowania. Przede wszystkim ważne jest stosowanie odpowiednich słów kluczowych w treści strony; powinny one być naturalnie wplecione w tekst oraz nagłówki, aby zwiększyć szanse na wyświetlenie witryny w wynikach wyszukiwania dla konkretnych zapytań użytkowników. Kolejnym istotnym elementem jest struktura URL; powinna być krótka, zrozumiała i zawierać słowa kluczowe związane z tematyką strony. Również optymalizacja obrazów ma znaczenie; należy stosować odpowiednie formaty plików oraz opisy alternatywne (alt text), co ułatwia indeksowanie przez wyszukiwarki oraz poprawia dostępność witryny dla osób z niepełnosprawnościami. Dodatkowo warto zadbać o szybkość ładowania strony; wolno działające witryny mają gorsze wyniki w rankingach SEO.
Jakie są zalety korzystania z systemów zarządzania treścią?
Korzystanie z systemów zarządzania treścią (CMS) ma wiele zalet dla osób zajmujących się projektowaniem stron www. Przede wszystkim CMS-y umożliwiają łatwe zarządzanie zawartością witryny bez konieczności posiadania zaawansowanej wiedzy technicznej czy umiejętności programowania. Dzięki intuicyjnym interfejsom użytkownicy mogą dodawać nowe treści, edytować istniejące artykuły czy publikować zdjęcia za pomocą prostych narzędzi typu „przeciągnij i upuść”. To znacznie przyspiesza proces aktualizacji strony oraz pozwala na szybsze reagowanie na zmieniające się potrzeby odbiorców. Kolejną zaletą CMS-ów jest możliwość korzystania z gotowych szablonów i motywów graficznych, co pozwala na szybkie stworzenie estetycznej witryny bez konieczności projektowania wszystkiego od podstaw. Systemy te często oferują również wsparcie dla SEO poprzez automatyczne generowanie metatagów czy umożliwienie łatwego dodawania słów kluczowych do treści. Dodatkowo wiele CMS-ów posiada bogate ekosystemy wtyczek i rozszerzeń, które pozwalają na dodawanie nowych funkcji do witryny bez konieczności pisania kodu od podstaw.
Jakie są przyszłe kierunki rozwoju projektowania stron www?
Przyszłość projektowania stron internetowych zapowiada się ekscytująco dzięki dynamicznemu rozwojowi technologii oraz zmieniającym się oczekiwaniom użytkowników. Jednym z najważniejszych kierunków rozwoju jest rosnąca popularność sztucznej inteligencji (AI) oraz uczenia maszynowego w procesie tworzenia witryn. Narzędzia oparte na AI mogą pomóc w automatyzacji wielu aspektów projektowania, takich jak analiza danych dotyczących użytkowników czy personalizacja treści dostosowanej do indywidualnych preferencji odwiedzających. Kolejnym interesującym trendem jest wzrost znaczenia technologii głosowych; coraz więcej osób korzysta z asystentów głosowych do przeszukiwania internetu, co wymaga dostosowania strategii SEO oraz sposobu prezentacji treści na stronie.